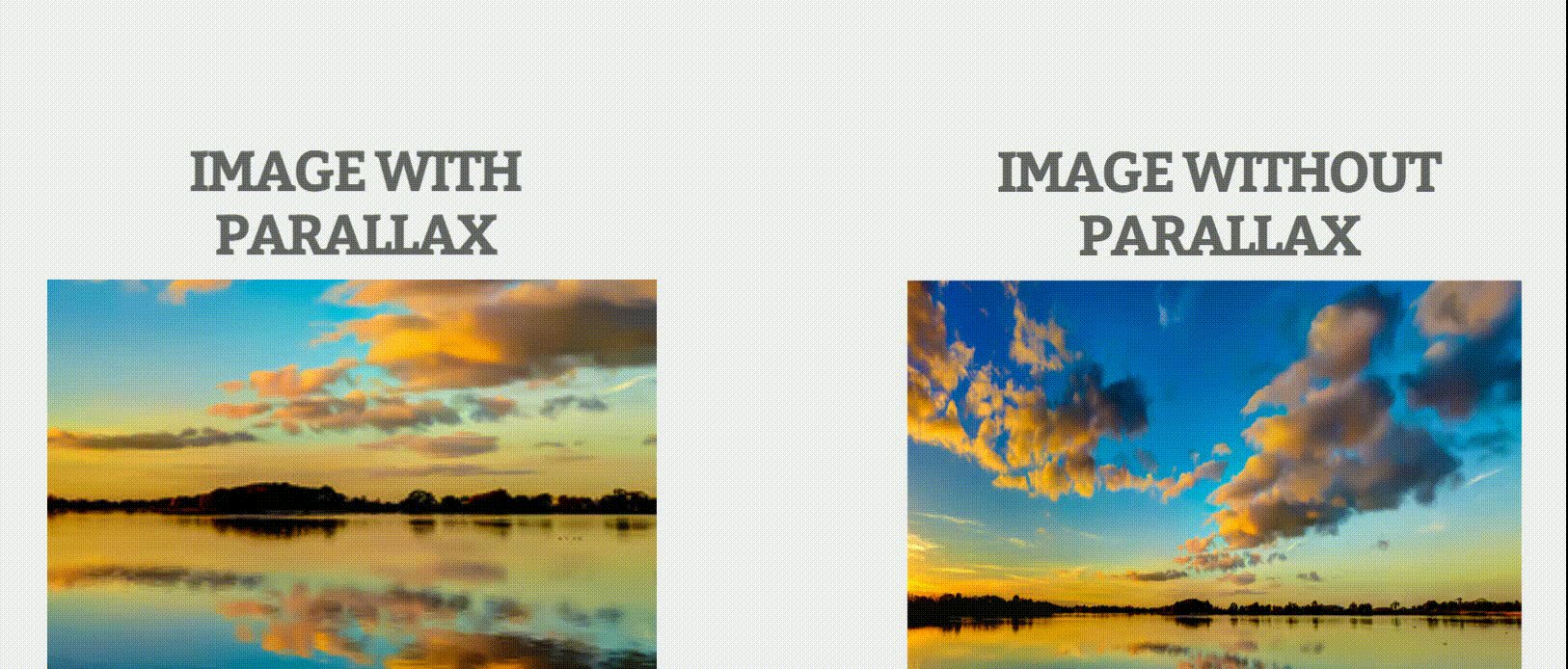
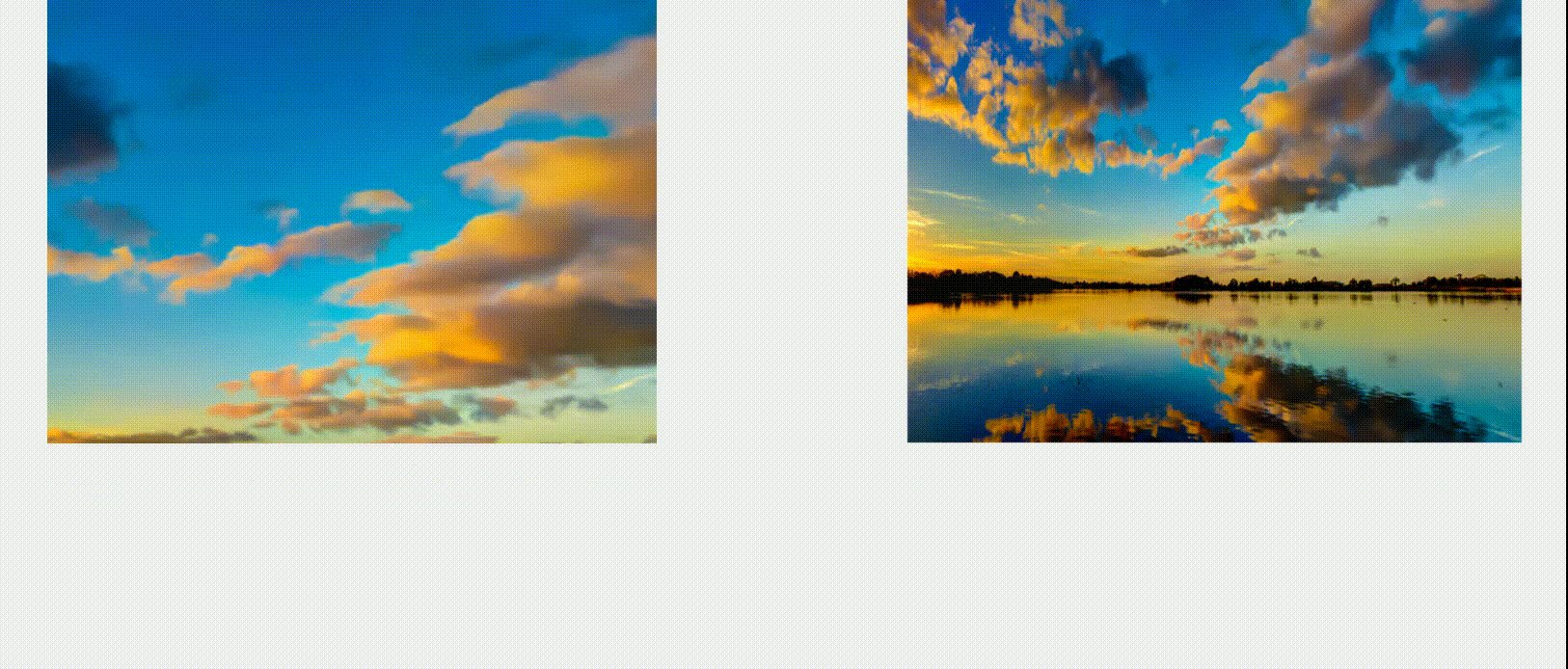
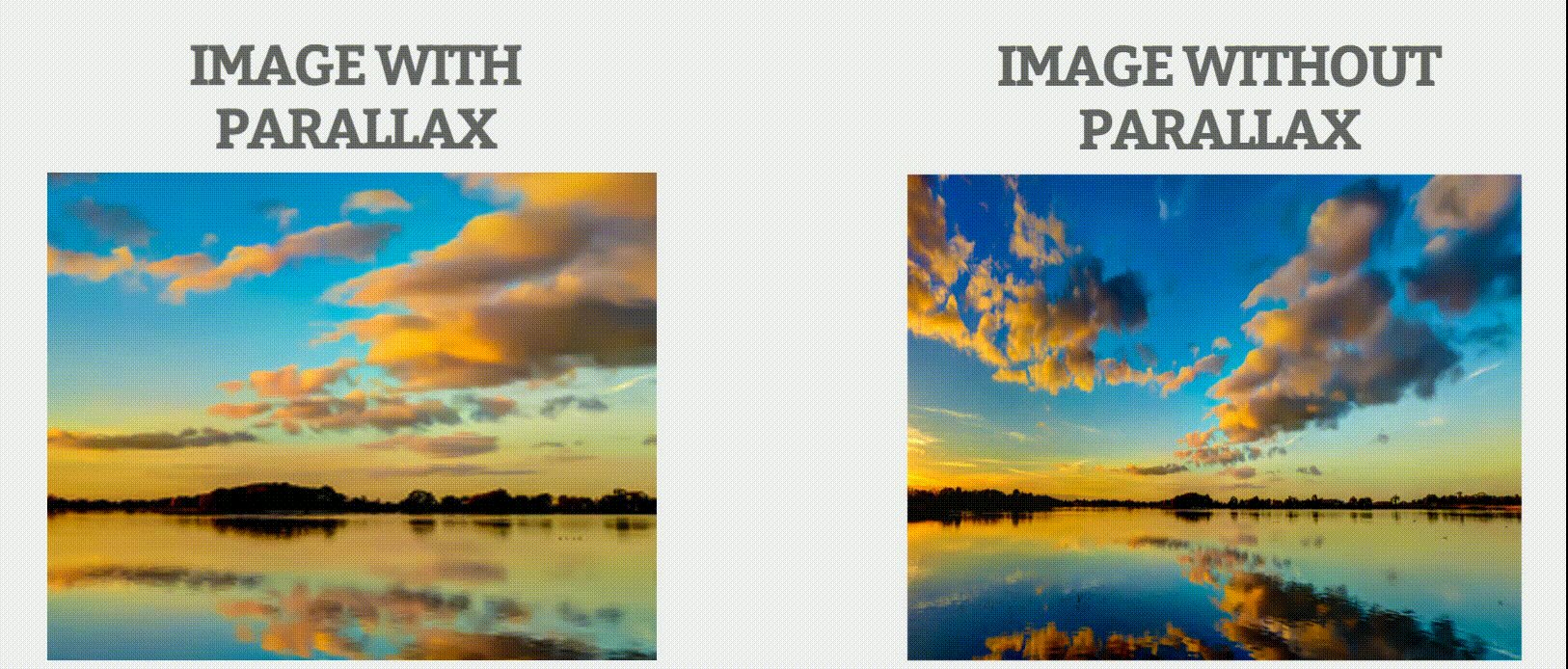
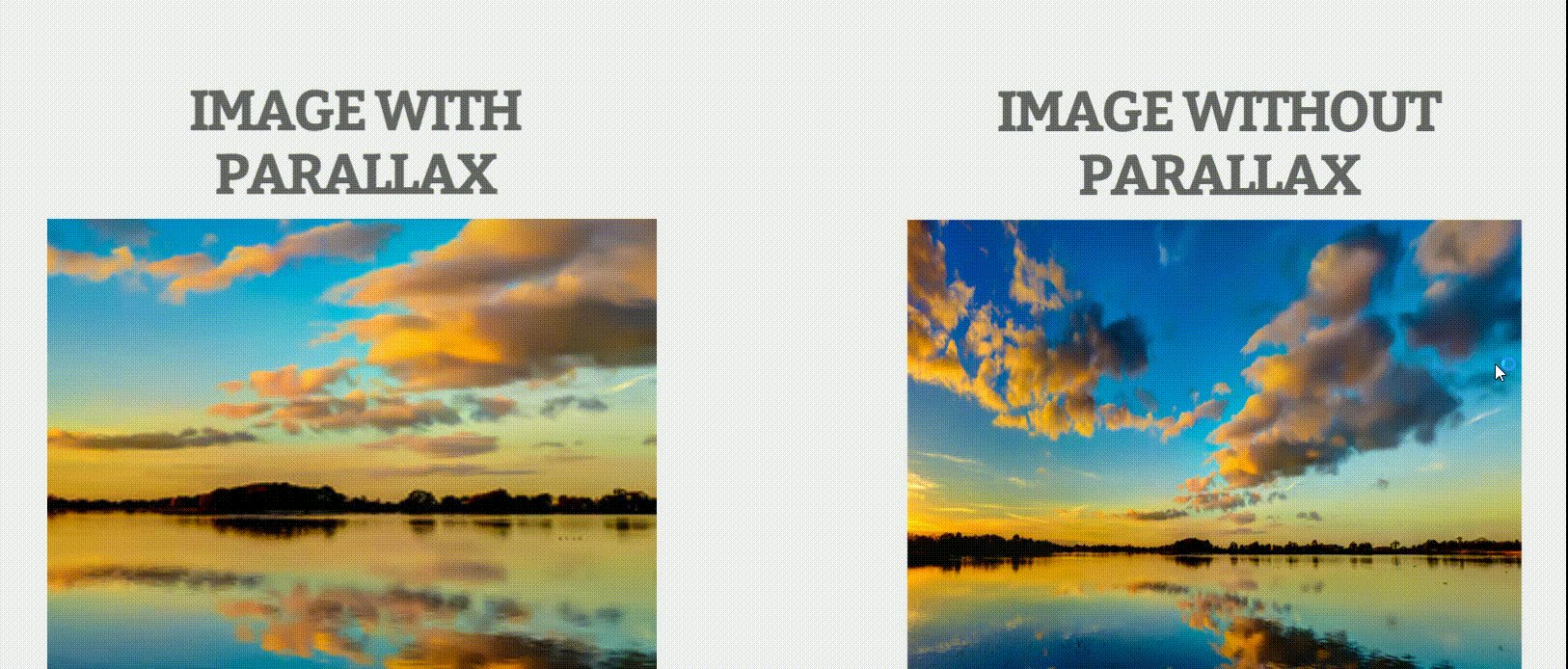
Parallax scrolling is a website effect where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling.
Parallax effect creates the appearance of depth and dimension by moving two elements at different rates when scrolling through a web page or slide.
Some may move faster, others may move slow, while a few may stand still.
Note: Parallax scrolling does not always work on mobile devices or smart phones. However, media queries can be used to turn off the effect on mobile devices.
Guidelines:
If you do use these websites as inspiration for your own, remember to follow some of these guidelines for accessible parallax effect design:
- Keep the number of parallax effects to a minimum
- Constraint movement effects within a small area of the screen
- Include options for users to turn off parallax effects
- Don’t let your effects distract users from important information
Latest posts by BrandFocal Services (see all)
- How to Build a GoHighLevel Funnel: A Step-by-Step Guide - February 13, 2025
- Designing a Healthy Online Presence: Medical Website Design and SEO - February 3, 2025
- Confluence vs. SharePoint: Which One is Right for You? - February 2, 2025